My VS Code Cheatsheet
Recently, I finally got around to using VS Code more in my day to day. As of right now, I’m currently using it to write up this blog post using Jekyll and Markdown.
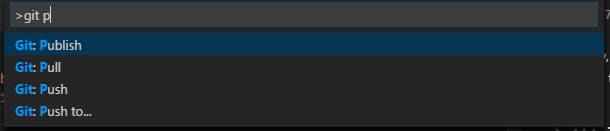
Command Palette (The Grandaddy) - Ctrl + Shift + P

This shows the command palette. You can do pretty much everything from here.
Markdown Preview - Ctrl + K V
- Open Markdown preview to the side. Note: You have to let go of
Ctrlbefore pressingV
Output Panel - Ctrl + Shift + U
- Show Output panel
Command Prompt - Ctrl + Shift + C
- Open new command prompt/terminal
Find Symbols - Ctrl + T
- Show all Symbols and filter down
Find File - Ctrl + P
- Similar to “Find Symbols”, you’re able to find a file and filter down
Problems Panel - Ctrl + Shift + M
- Show the problems panel. Specially usefull for TypeScript.
Full Cheatsheet
MSFT so kindly provided a full cheatsheet for Windows as of today. This wonderful resource can be found Here.
It does include all the typical shortcuts that are found in many IDEs like Visual Studio.
